项目地址:
项目中包括一个demo(普通Androidproject)和Android Library,感兴趣的同学能够自己下载源代码和Demo。感谢提供的帮助。
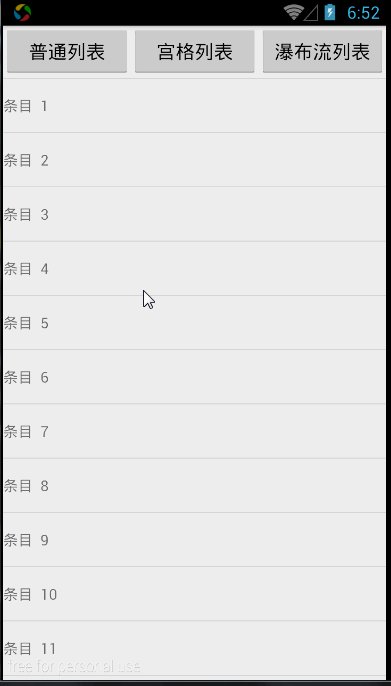
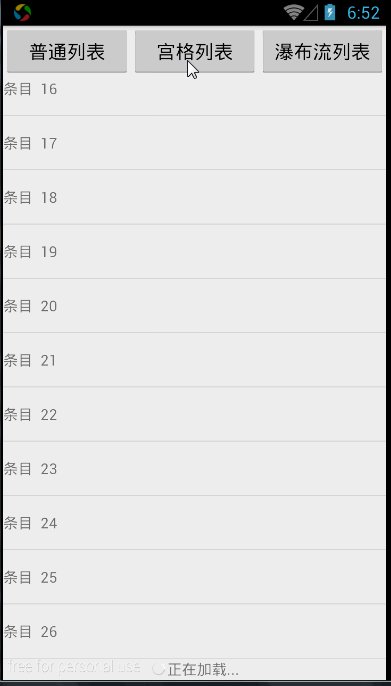
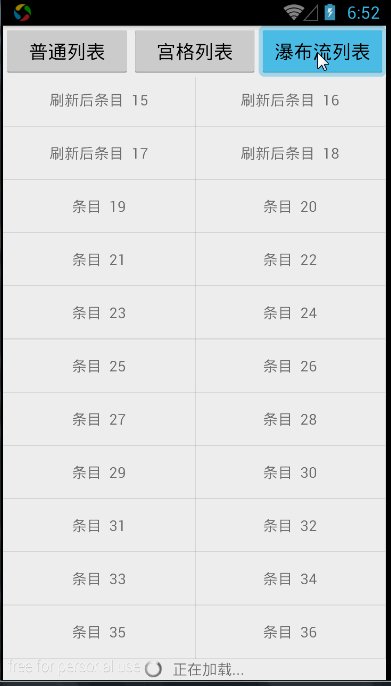
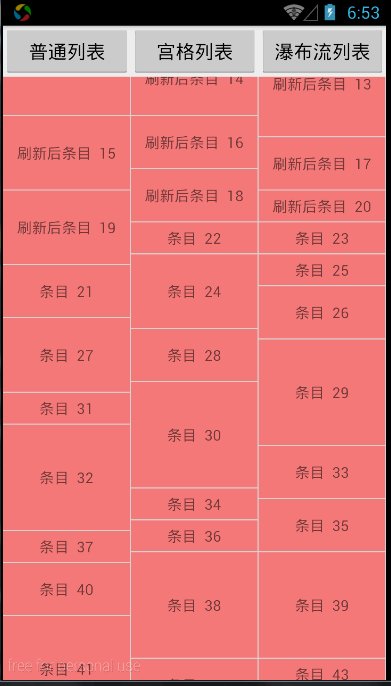
效果预览,嗯…看起来有点卡。截图软件的问题:
上图中演示了三种不同的布局和下拉效果,三种布局和三种下拉效果能够通过Header的设置随意组合。
图中普通列表是ListView样式,没有设置Header和Footer,使用默认的下拉刷新和上拉载入。
宫格列表使用的是自己定义Header和Footer的下拉刷新和上拉上拉载入,并设置了下拉使放大的图片。 瀑布流列表使用的是自己定义Header和Footer的下拉刷新和上拉上拉载入。没有设置了下拉使放大的图片。使用默认的刷新动画。使用方法:
Gradle:
dependencies { compile 'com.android.support:recyclerview-v7:23.1.0' compile 'com.sch.rfview:AnimRefreshRecyclerView:1.0.6@aar'} Eclipse的同学们能够自己下载源代码拷贝java文件到自己的project(别忘了引用RecyclerView的包哦)。
代码中的配置參考以下的使用方法代码片段,除了RecyclerView自带的方法,其它方法都是可选的。
依据列表的不同效果选择不同的布局管理器:
// 使用重写后的线性布局管理器mRecyclerView.setLayoutManager(new AnimRFLinearLayoutManager(this));// 使用重写后的格子布局管理器mRecyclerView.setLayoutManager(new AnimRFGridLayoutManager(this, 2));// 使用重写后的瀑布流布局管理器mRecyclerView.setLayoutManager(new AnimRFStaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
依据不同的布局管理器设置切割线:
// 设置列表布局的切割线mRecyclerView.addItemDecoration(new DividerItemDecoration(context, mAnimRFLinearLayoutManager.getOrientation(), true));// 设置网格或者瀑布流布局的切割线mRecyclerView.addItemDecoration(new DividerGridItemDecoration(context, true));
设置Header和Footer:
// 头部headerView = LayoutInflater.from(this).inflate(R.layout.header_view, null);// 脚部footerView = LayoutInflater.from(this).inflate(R.layout.footer_view, null);// 加入头部和脚部,假设不加入就使用默认的头部和脚部(头部能够有多个)mRecyclerView.addHeaderView(headerView);// 设置头部的最大拉伸倍率,默认1.5f,必须写在setHeaderImage()之前mRecyclerView.setScaleRatio(2.0f);// 设置下拉时拉伸的图片。不设置就使用默认的mRecyclerView.setHeaderImage((ImageView) headerView.findViewById(R.id.iv_hander));mRecyclerView.addFootView(footerView);
能够通过addHeaderView()和setHeaderImage()方法随意组合下拉效果,能够调用多次addHeaderView()方法加入多个头部,可是setHeaderImage()方法最多被调用一次。
最多调用一次
addFootView()方法,即最多设置一个FooterView。 其它设置:
// 设置刷新动画的颜色(可选)mRecyclerView.setColor(Color.RED, Color.WHITE);// 设置头部恢复动画的运行时间。默认500毫秒(可选)mRecyclerView.setHeaderImageDurationMillis(1200);// 设置拉伸到最高时头部的透明度。默认0.5f(可选)mRecyclerView.setHeaderImageMinAlpha(0.6f);// 设置适配器mRecyclerView.setAdapter(new MyAdapter());// 设置刷新和载入很多其它数据的监听,分别在onRefresh()和onLoadMore()方法中运行刷新和载入很多其它操作mRecyclerView.setLoadDataListener(new AnimRFRecyclerView.LoadDataListener() { @Override public void onRefresh() { // 开启线程刷新数据 new Thread(new MyRunnable()).start(); } @Override public void onLoadMore() { // 开启线载入很多其它数据 new Thread(new MyRunnable()).start(); }}); 手动刷新
假设想第一次进入界面时就显示载入数据的动画。须要使用手动刷新的方法。
此方法须要在其它设置完毕后调用,详细使用能够
mRecyclerView.setRefresh(true);
在刷新和载入过很多其它完毕之后调用代码停止动画:
// 刷新完毕后调用,必须在UI线程中mRecyclerView.refreshComplate();// 载入很多其它完毕后调用。必须在UI线程中mRecyclerView.loadMoreComplate();
禁止刷新
假设不想使用自带的刷新效果,而想要使用SwipRefreshLayout做刷新。可使用以下代码禁止自带的刷新效果
mRecyclerView.setRefreshEnable(false);
Tips:
- 若在使用过程中发现adapter.notifyDataSetChange()等更新数据的方法无效,可使用recyclerView.getAdapter()获取当前使用的Adapter,并使用获取到到Adapter更新数据。
EDN
欢迎大家提出改进建议和意见